在右侧属性面板中,你可以编辑图层或画布属性,属性面板根据不同选中项会显示不同属性内容,避免无关属性内容干扰编辑。
图层属性
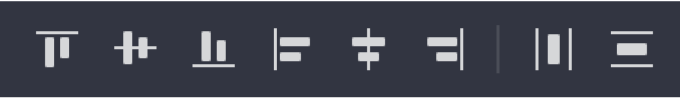
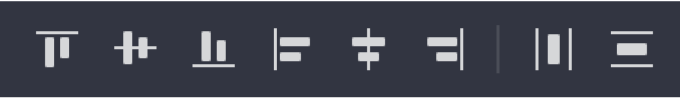
对齐与分布
使用对齐与分布功能可以自动快速按照相对位置对齐图层、调整等间距,无需每次手动按参考线对齐。

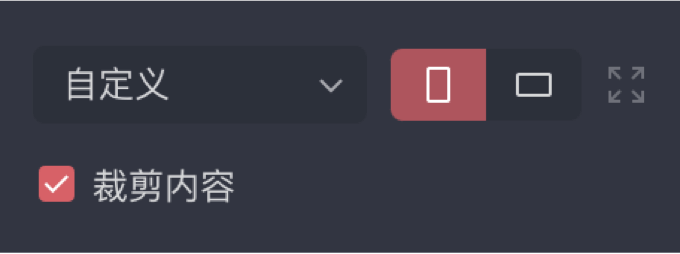
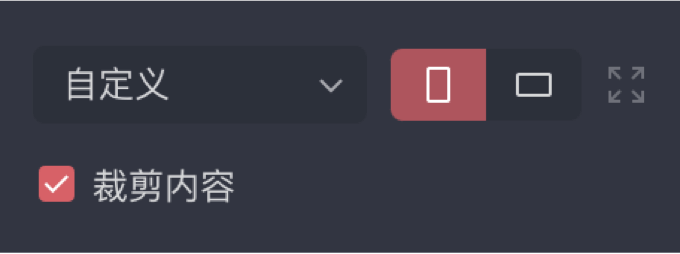
画板设置
当你选中图层为画板、引用组件、实例组件任意一项时,可以在属性面板上看到画板设置内容。

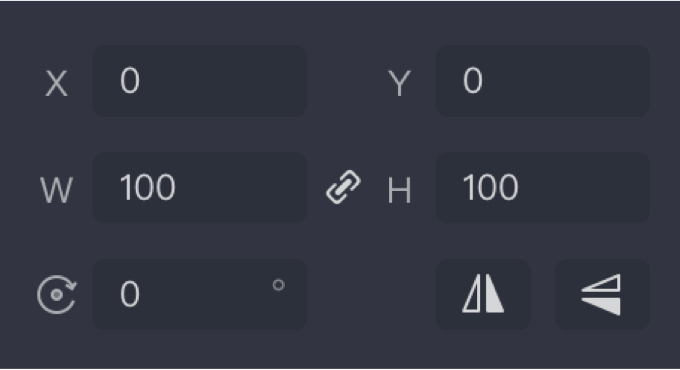
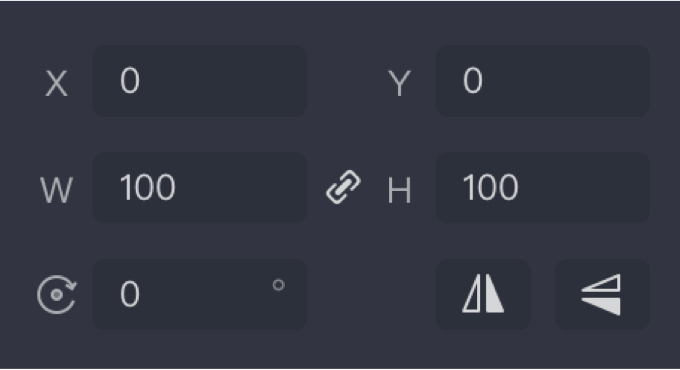
通用基础属性
通过通用基础属性你可以修改图层位置、大小及对图层进行旋转、翻转。

水平/垂直翻转是以选择框体为中心轴进行水平或垂直翻转。
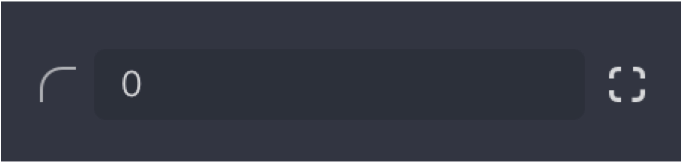
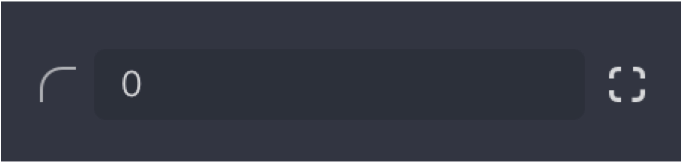
圆角
你可以在圆角输入框中输入数值修改圆角大小,也可以通过拖拽圆角图标或使用⌘+拖拽在输入框上拖拽标尺直接修改圆角。

矩形可进行单个圆角设置,其他组件可在进入矢量编辑模式后,选中一个或几个锚点设置其锚点圆角。

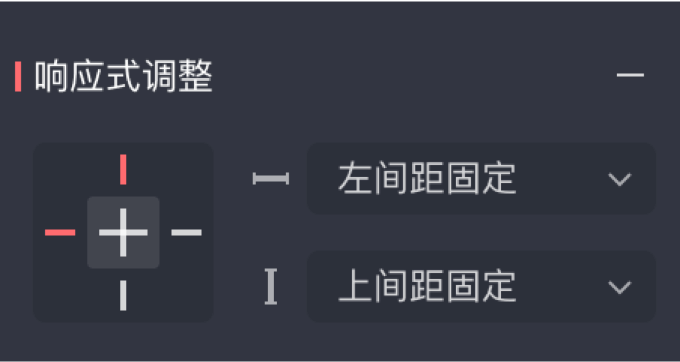
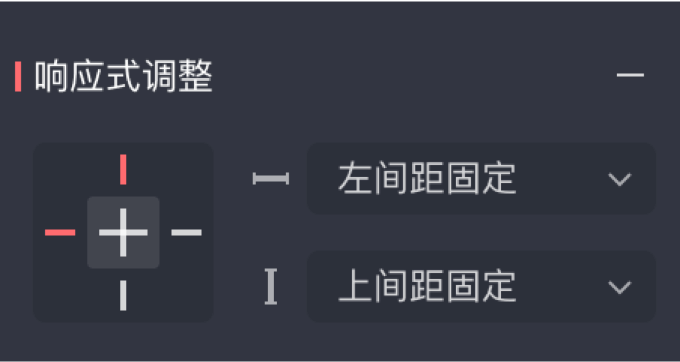
响应式调整
当针对多设备环境进行设计时,需要考虑移动端、平板端、桌面端各种屏幕尺寸的适配,为了方便你查看在各种设备环境下的适配情况,
「即时设计」开发了响应式调整功能,添加相应响应式适配后,你只需调整不同设备尺寸即可查看适配效果。

网格布局
当你选中图层为画板、引用组件、实例组件任意一项时,可以设置网格布局属性,
添加网格布局可以更好的帮你统一文件中图层间距、位置等,让你的设计更精确、规范。

图层外观
图层外观控制的是整个图层样式效果,可以是分组、画板或单个图层等。

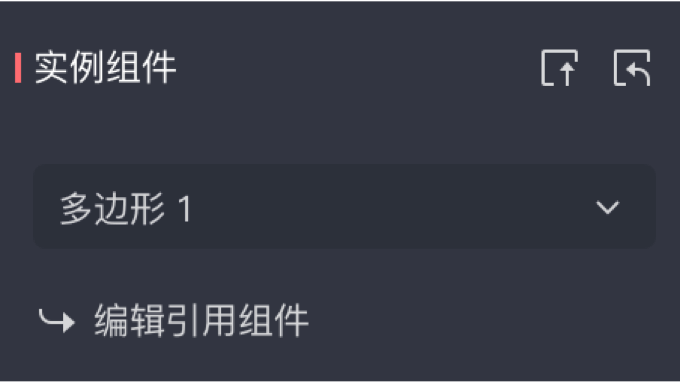
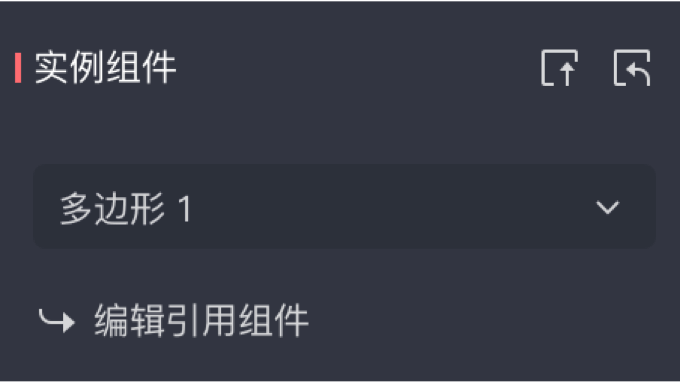
引用组件
只有当选择图层为「实例组件」时,属性面板才会有该项内容,可以对「实例组件」进行推送属性、重置属性、替换实例组件等设置。

文本属性
文本属性可对选择文本进行字体、样式、对齐方式等内容的相应修改

背景色
背景色功能为分组特有属性,当选择图层为分组,即可为分组进行背景色添加。

样式属性
- 填充: 填充功能用于填充画板、基础图形或某段封闭路径,填充详情可查看
- 描边: 描边即为给所有具有形态的图层、路径添加边框线条,描边详情可查看
- 阴影: 阴影可以给原本扁平的元素增加立体感,也可以拉开不同元素间的层级,阴影详情可查

导出
为了更方便你将设计内容进行分享、交付等,即时设计也提供了导出至本地入口,并且支持三种常用格式(PNG、JPG、WebP)选择。

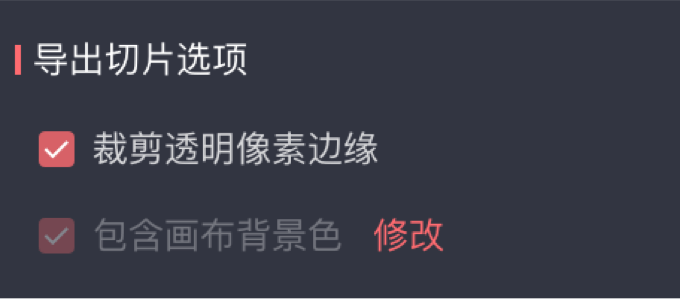
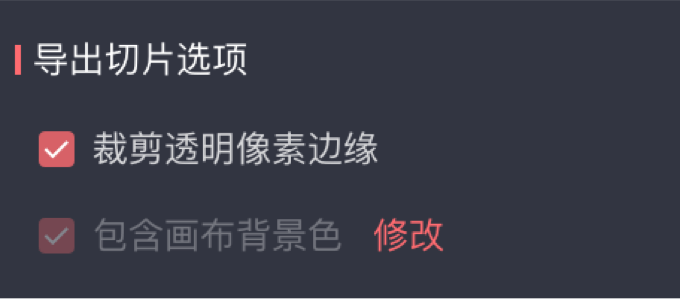
导出切片选项
切片特有属性,可进行剪裁透明像素边缘设置。

画布属性
当未选中任何图层时,属性面板显示为「画布属性」,支持导出画布